| STEP 1: Visit sharethis.com. Look for the area on the website that says "Get the Button" or "Get Sharing Tools." |
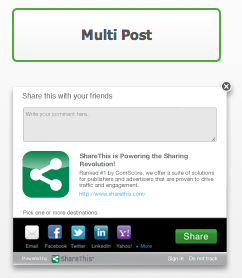
| STEP 5: Finally, a pop-up window will open asking you to select a widget style. I chose to use the "Multi Post" option for my site, but you can experiment with either style. Below these options is the HTML code that you will need for your site. The first piece of code is what you will paste into your blog posts (like I have done below) or on to any pages on your Weebly site that you would like to allow your visitors to share on other social media sites. The second piece of code will need to be copied into the header of your Weebly site. I'll cover this next. |
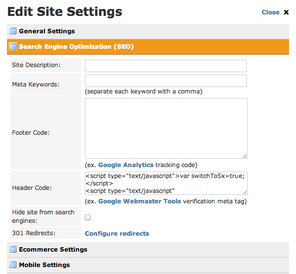
| STEP 6: Go to the Weebly Website Editor (weebly.com) and select the "Settings" tab at the top of the editor. Open the section "Search Engine Optimization (SEO)." In the field titled, "Header Code," past the HTML code from ShareThis that is found in the section labeled "2. Copy the script tags and place them inside and at the end of your "head" tag." STEP 7: Now, when you paste the first section of text anywhere on your website, you will see the ShareThis buttons on the published version of your website. If this tutorial was helpful, please let me know in the comments section, or click on one of the ShareThis buttons below. NOTE: You may not see these buttons in the Weebly Website Editor. Publish your website and view the live version of your site to see them working. |







 RSS Feed
RSS Feed

